ありがたく使わせてもらっていた amazletが、
2020年3月9日をもってサービス終了となってしまった。
2004年頃から提供を行ってきた amazlet ですが、2020年3月9日 (予定) を持ちましてサービスの提供を終了いたします。
amazlet の提供を終了します (提供終了予定日: 2020年3月9日) - amazletサポートブログ
そこで、代替サービスを調べてみた。
甘茶蔓 (amachazl)
amazletのサポートサイトでも紹介されていた
甘茶蔓 (amachazl)というサービスは、
早速Amazonからアカウント強制閉鎖されたようで、
サービス終了となってしまっている。
2020年4月24日 - 甘茶蔓 (amachazl) は、同年4月20日に受理したAmazon.co.jpからの通告により、PA-API を利用するアソシエイトプログラムのアカウントが強制閉鎖されたため、サービスの継続が出来ないこととなりました。
甘茶蔓 (amachazl) - amazon associate link generator
カエレバ風
他にもいくつか調べた結果、カエレバ風というサービスを
使わせてもらうことにした。
1. 上記のサイトの説明 に従い、ブラウザにブックマークレットを保存する
2. 「アソシエイトツールバー」を表示できるようにする
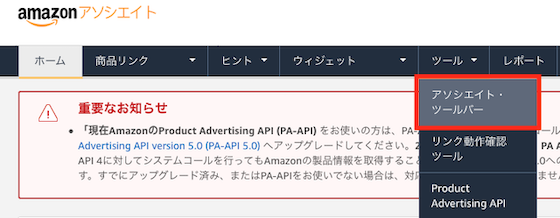
Amazonアソシエイトにログインし、
「ツール」→「アソシエイト・ツールバー」へ↓

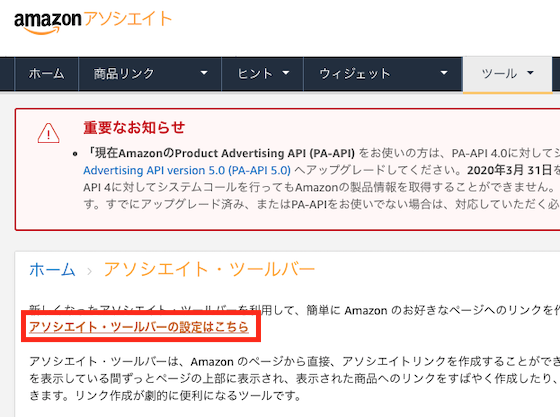
「アソシエイト・ツールバーの設定はこちら」をクリック↓

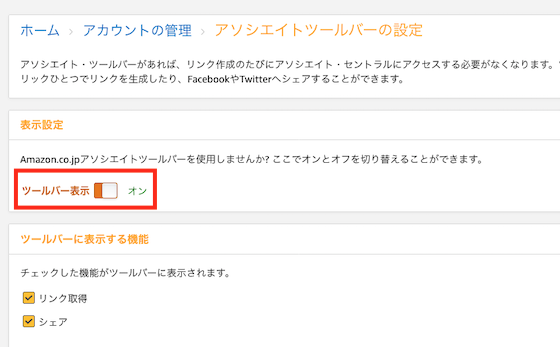
「ツールバー表示」をONにする↓

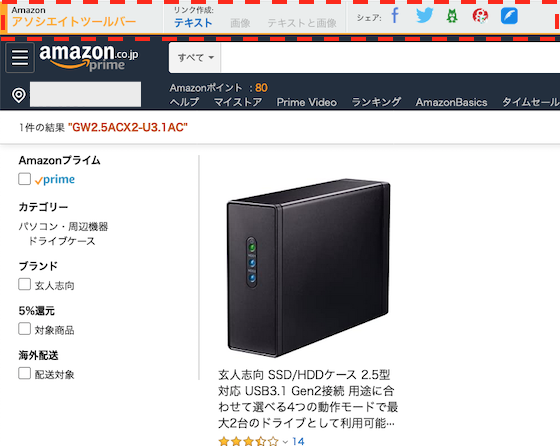
これで、Amazonのサイトを開くと、
自動的にページ上部にツールバーが表示されるようになる↓
3. リンクタグ取得

この状態で、Amazonでリンクを作成したい商品ページを開き、
上記ブックマークレットを開けば、カエレバ風のリンクタグが、
新しいタブで表示される。
こんな感じ↓

デザインはカスタマイズしたいので、
「カエレバ(CSSカスタマイズ)」にしておく。
画像サイズは、CSSで調整するのでなんでもいいのだが、
とりあえず 160px にした。
下の「ブログパーツ」のところのコードがリンクタグ。
これをブログなどにコピペする。
4. スタイルシートで表示をカスタマイズ
こちらを利用させていただいた↓
【楽天koboにも対応】カエレバやヨメレバをレスポンシブな紹介リンクにするためのCSSデザイン
CSSの追加はCMSなどによって違うので、うまいことやる。
ただ、
コードの 33行目が kaerebakink となっているので kaerebalink に直す。
直さないと、商品画像のサイズがおかしくなってしまう。
カスタマイズできると、表示はこんな感じになる↓
まとめ
amazletがサービス停止になり、Amazonリンク作成メーカー難民になったが、
カエレバ風を使わせていただくことで、事なきを得た。
〜完〜
