Movable Type 4.25にバージョンアップした。
内容を見ると、「アクションストリーム」というものがあるらしい。 なにやら、flickrとかdeliciousとか、利用しているWebサービスの更新履歴を表示することができるらしい。
おお。これははてブをサイトで自動表示しようとしている私にピッタリではないか。 と思ってやってみた。
が、defaultでは英語のサービスしか入ってないので、日本のサービスは追加しないといけない。
→【Movable Type 4.25】 Action Streamに日本のサービスを追加して楽しむ
えらい人が、はてブを追加するファイルを作ってくださったようだ。ありがとう!
→小粋空間: HatenaBookmarkAction プラグイン
こちらを参考に進める。
zipファイルをダウンロードしてきて、アップロードは
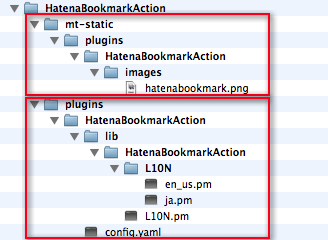
HatenaBookmarkAction内の
・plugin/HatenaBookmarkAction
・mt-static/plugin/HatenaBookmarkAction
つまり下の赤で囲ったやつらを、それぞれサーバ上の対応する場所にアップロードする。

上記サイトの記述では、最上位のHatenaBookmarkActionフォルダ全部を plugin/ に置くように読めるが、そうではないので注意。
これで「システムメニュー」の「プラグイン」に「Hatena Bookmark Action」と表示されるようになる。

↑こう表示されればOK。
次にこのプラグインを表示するwidgetを作ってみる。 「デザイン」の「ウィジェット」から「ウィジェットテンプレートを作成」。

コードは以下のような感じ。
<a href="http://b.hatena.ne.jp/umurausu/" title="誰かさんのはてなブックマーク">誰かさんのはてなブックマーク</a></h2>
<div class="module-content">
<mt:ActionStreams lastn="10" service="hatenabookmark">
<mt:If name="__first__">
<div class="widget-recent-action widget-recent widget">
<h3 class="widget-header">最近10件のアクション</a></h3>
<div class="widget-content">
<ul>
</mt:If>
<li class="service-<$mt:var name="service_type"$>"><$MTStreamAction$></li>
<mt:If name="__last__">
</ul>
</div>
</div>
</mt:If>
</mt:ActionStreams>
<mt:ActionStreams lastn="10" service="hatenabookmark">
↑ここでserviceを指定することで、はてブ関連のアクションのみを表示するようにする。
ただ、これだけだとせっかくのはてブマークの画像 が使えないので、スタイルシートにこんな感じに追記。
が使えないので、スタイルシートにこんな感じに追記。
li.service-hatenabookmark {
margin-left: -16px;
padding-left: 16px;
padding-bottom: 3px;
background: url(はてブ画像のURL。多分 mt-static/plugins/HatenaBookmarkAction/images/hatenabookmark.png あたり) no-repeat 0 1px; }
画像のURLは自分の所に合うように変える。
結果は、トップページの右カラム「umurausuのはてなブックマーク」に表示されている通り。 丹精に書きこんでいるはてブコメントが表示されないのが不満なのだが、まぁいいや。
なんかMovable Typeのこれ系の情報は、ツワモノが書いているからか、そっけないものが多いので、いくぶんていねいに書いてみた。
そんじゃまたそういうことで。