私は現在、Movable Typeで記事を書くときには、 Movable Type管理画面のtextarea内で書いているのだが、 できればエディターを使いたい。 しかしいちいちコピペするのめんどくさいので、 できればスッキリと連動して欲しい。
と思っていた所、 FirefoxにIt's All Text!という機能拡張(アドオン)があることを知った。 これはtextareaでの文字の編集を外部エディタでできるというものだ。
私はJedit Xを使っているので、できればこれに渡したい。 実は以前、mozexという同じような機能を持つ機能拡張を試していて、 そのときはできなかった (mozex (うむらうす))。 しかし、今回はめでたく成功したので、やり方を書いておく。
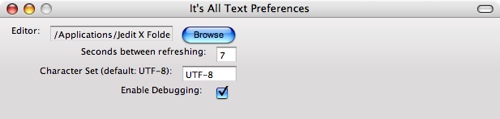
まずインストールして、「ツール」→「アドオン」から「It's all Text!」の設定を開く
 ↑こんな感じ
↑こんな感じ
ここでBrowsボタンを押してエディタを指定するのだが、
普通にJedit Xのアプリケーション本体を指定しても、エラーが出て開けない。
というのも、Macのアプリは実行ファイルそのものではなくて、
その中に色々とファイルが入っているからだ。
そこで、Jedit Xアプリのアイコンを右クリックして「パッケージ内容を表示」する。
その中の「Contents」→「MacOS」の中に「Jedit X」というファイルがある。
これが実行ファイル本体だ(種類は「Unix実行ファイル」)。
パスはこんな↓
/Applications/Jedit X Folder/Jedit X.app/Contents/MacOS/Jedit X
しかしBrowsボタンでファイルを指定する場合、 パッケージの中身を開いて指定することができなかった。 そこで上のUnix実行ファイルのエイリアスを、 浅い階層(例えば「Jedit X」フォルダの中)に作り、 それを指定する必要があるのだ。やれやれ。

↑こんな風にして、こいつを指定してやる
これでtextareaの右下にeditボタンが現れるようになるので、 喜び勇んでクリックすると、華麗にJedit Xが起動するという寸法だ。
めでたしめでたし。
まとめ
- It's all text!を使うとFirefoxでのtextareaの編集が外部エディタでできる
- 編集内容のtextareaへの反映はCommand-S。するとtextareaが黄色く妖しく光る。カッコイイ
- Movable Typeの場合文字コードはUTF-8にする
- Enable DebugをOnにしても何が変わったのかよくわからない
- Jedit Xではtxtファイルとして開かれるので、HTMLのカラーリングはなされていない。 「表示」→「構文のカラーリング」→「HTML」とするとカラーリングされる
- 2つ以上のtextareaを編集する場合、Jedit Xはライセンス数以上開くんじゃねぇ!と怒って強制終了
- CoteEEditorも、アプリ本体指定してみたが開けなかったので、問題はフォルダやファイル名がスペースを含むか、ということではなさそう。おそらくJedit X以外のエディタもこの方法で指定してやらないといけないっぽい