おもむろにMovable Typeを3.35から4.01にアップグレード!
予想通りいろいろハマったよ!というかハマってるよ!
ということで、私の呻吟の一夜を無駄にせぬよう奮闘記をここに記す。
まず参考サイト:
小粋空間: Movable Type 3 から Movable Type 4 へのアップグレード方法
MT3→MT4: XREAでMTを!
バックアップは入念に行い、アップグレード。 上記サイトの指示に従えば、それほど大きな罠はない。 .cgiファイルのパーミッションを全部変えなくてはいけないのはいつも通りだが、 アップグレード自体はさっくり進みあっけなく終わった。
しかし予想通り、テンプレートをカスタマイズしていたところでハマる。 デザイン真っ白。わーきれい。じゃない!(ノリツッコミ)
そもそもバージョンアップしようとしたきっかけが、 StyleCatcherというデザイン簡単に変えられますよプラグインが動作しなくなったからなのだが、 デザインを変えるどころか復旧すらできなくなった。 0歩進んで2歩下がりました!
しばらく闘ったがどうにも復旧が難しかったので、デザインを変えてごまかしてみる。 そんなわけでデザインがコロコロ変わってます。
ということで罠一覧。
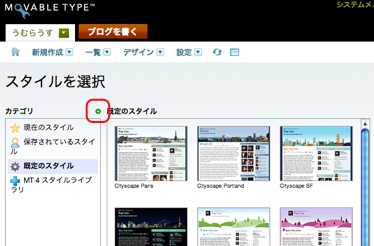
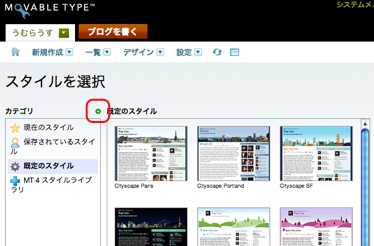
- StyleCatcherで外部のレポジトリを読み込ませるには緑の小さな+をクリック

↑わかるかー! - StyleCatcherで各テーマを読み込ませているのはスタイルシートのテンプレート
/* This is the StyleCatcher theme addition. Do not remove this block. */
しかしそもそも base_theme.css が同じディレクトリにない。なんじゃそりゃ。 しょうがないので、この下に有効にしたいCSSをimportさせる一行を追記した。
@import url(base_theme.css);
@import url(スタイルシートのパス);
/* end StyleCatcher imports */
- スタイルシートの場所は<$MTBlogURL$>直下。他に置いてても強制変更。 それにともないアーカイブテンプレートのスタイルシートのパスを全部書き換え再構築。うぇぇ。
- 保存したテーマは mt-static/support/themes/ にある。 以前のStyleCatcherでは保存場所を変えられたが、できなくなった
- 今度はプレビューが表示できない:Jay's Room 致命的。
おそらく tmpl/cms/preview_strip.tmpl の
という部分の preview_url がまちがっているのはわかるのだが、 それをどう設定しているかがわからない。 おそらく lib/MT/App/CMS.pm だが、さすがにいじれん。改良待ち。<iframe id="frame" frameborder="0" scrolling="auto" src="<$mt:var name="preview_url"$>?<mt:date format="%H%M%S">" onclick="return TC.stopEvent(event);"> </iframe>
さて気を取り直して新しくなった点について書くと、MT4になって「Include」というものがあるらしい。
要は、使い回しが効くものはモジュール化してIncludeして使いましょう、みたいな印象。
詳細については小粋空間さんが説明されている。
→小粋空間: Movable Type 4 のテンプレート構造(その2:MTInclude に着目したテンプレート関係図)
で、これを表現した図がこちらなのだが・・・
なんか難しくなってね?
なんか結局MT3と同じ使い方をしていくような気が・・・