前回、 egbridge Universalのユニバーサルパレットはかなり便利で、 ブラウザ上でもタグ整形を快適にできるてかっこいい、といったことを書いた。
しかしデフォルトでついている機能だけではちょっと物足りない! そんなよくばりさんな私のために(自分かよ!)ユニバーサルパレットのカスタマイズ方法を大公開! 結構便利だよ!
さて、ユニバーサルパレットのボタンを押したらいろいろなことが起きるわけだが、 その正体はズバリAppleScriptである。 つまり、自作のAppleScriptをユニバーサルパレットに追加すれば、 自分に必要な機能を持たせた、「ワタシだけのユニバーサルパレット(はーと)」を作れちゃうのだ。
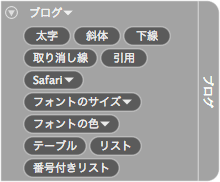
今回の目的は、ユニバーサルパレットの中でも「ブログパレット」の拡張なわけだが、 デフォルトの状態での「ブログパレット」は以下のような感じである。

ボタンがいろいろあるが、それぞれ下のような動作をする(ヘルプをコピペ)。
太字 選択されている文字列を「strong」タグで囲みます。 斜体 選択されている文字列を「em」タグで囲みます。 下線 選択されている文字列を「ins」タグで囲みます。 取り消し線 選択されている文字列を「del」タグで囲みます。 引用 選択されている文字列を「blockquote」タグで囲みます。 Safari 選択されている文字列を「a」タグで囲みます。リンク先はSafariで開いているページとなります。Safariでタブ・ブラウズが有効な場合は、タブで表示されているページが使用されます。また、複数のウインドウを開いている場合にはリストで表示されます。 フォントのサイズ 選択されている文字列を「font」タグで囲み、ポップアップメニューで選ばれたサイズを指定します。 フォントの色 選択されている文字列を「font」タグで囲み、ポップアップメニューで選ばれた色を指定します。 テーブル 選択されている文字列を「table」タグで囲んで表組みを行います。改行が行、タブが列の境目になります。 リスト 選択されている文字列を「ul」タグで囲んで番号なしリストを作成します。改行ごとにリストの新しい項目になります。 番号付きリスト 選択されている文字列を「ol」タグで囲んで番号付きリストを作成します。改行ごとにリストの新しい項目になります。
しかしこれだけだと3年に1回ぐらいしか使わないボタンがあったり、 使いたいボタンがなかったり、 「リスト」で<li>タグが閉じなかったりして気にくわないんです。 ということで、カスタマイズして行こうと思う。
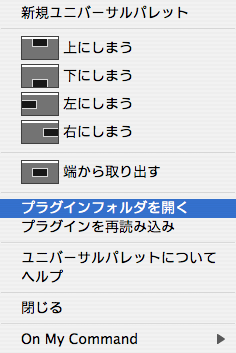
まず、ユニバーサルパレットの下向き矢印![]() を押すと出るメニュー(下図)の中の
「プラグインフォルダを開く」を選ぶ。
を押すと出るメニュー(下図)の中の
「プラグインフォルダを開く」を選ぶ。

するとホームディレクトリの 「ライブラリ/Universal Palette Plug-Ins」フォルダが開く。 この中にフォルダを追加して「プラグインを再読み込み」すれば、ユニバーサルパレットに項目名として表示されるのだ。 デフォルトで既に「AppleScript サンプル」フォルダ入っているので、 ここを見ればどういう感じか理解できるだろう。
というわけで、メニューの追加に移ろう。 参考にしたのはJedit X用のAppleScriptのHTML編集用のマクロ「Macro Collection for HTML Ver. 1.2」。 こちらをいじって、egbridge universalのパレットにHTMLタグ編集ができるようにする。
さて、ワタシが欲しい機能は以下のものだ。
- <strong></strong>で囲む
- <b></b>で囲む
- <em></em>で囲む
- <h1>で囲む
- <h2>で囲む
- <h3>で囲む
- <p></p>で囲む
- <blockquote></blockquote>で囲む
- 番号付きリスト<ol><li></li></ol> データ区切りを改行で(</li>付き)
- リスト<ul><li></li></ol> データ区切りを改行で(</li>付き)
- 表<table><tr><td></td></tr></table> データtab区切り+改行で
実は1〜8まではほぼ同じ、9と10もほぼ同じで使い回せる。あと11。 ということで、作るのは実質3つでいいことになる。 以下、この3つのソースコードを書いておく。
まずは、下準備から。
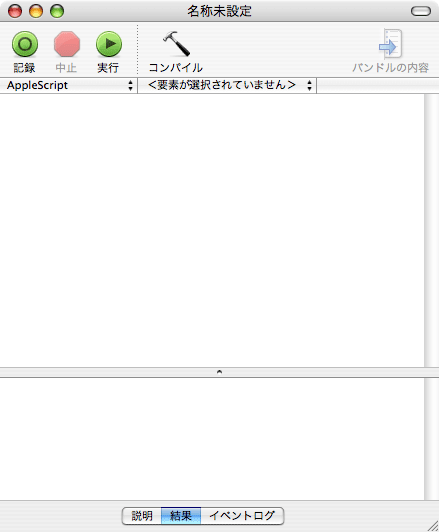
「アプリケーション/AppleScript」にある、
「スクリプトエディタ」というアプリケーションを開く。
これがAppleScriptを作るのに使うソフトだ(今回初めていじった)。
起動したら、「ファイル」→「新規」を選ぶと新しい書類が開く。もちろん「リンゴマーク+N」でもいい。

開いた真っ白なファイルに、下に書くソースコードをコピペして、 「ファイル」→「別名で保存」をし、上に書いた「プラグインフォルダ」に入れて 「プラグインを再読み込み」すれば終わりですよ超簡単!
ということでまず1~8。 これらは単に選択部分を開始タグと終了タグで挟んでやればいい。 いろいろ検討した結果、ソースは下のようになった。短いね。
中身はどうでもいいので説明は略。 重要なのは、他のタグにも使い回したいので、1行目でタグの中身を定義しているところ。 この太字のstrongの部分を書き換え(例えばbに)、 ファイルを別名で保存すれば、他のタグ用のものとして使えてしまうのだ。
ということで、一気にstrong、b、em、h1、h2、h3、p、blockquoteまで8つ済んだ。 しかし個人的には、「p」と「blockquote」は選択部分の前後ではなく上下にタグを置きたいので、 以下のようにして使ってる。 こだわらない人は上のでいいでしょう。
「unixLF」として改行を2つ入れただけ。 これも例によってpのところをblockquoteに書き換えれば終了。
次は10と11。番号無しリストと番号付きリスト。 データは改行区切りでずらずらと並べておく。
ファイルにコピペしたら、名前を付けて保存するのは上と同じ。 改行区切りのデータを選択し、今作ったボタンを押せば、 めでたく番号無しのリストになるようにタグ整形される。 これもulをolに書き換えれば番号付きリストになる。 ということで、9、10終了。
最後に表(table)を作る。 いろいろ苦労したが、ソースは以下のような感じになった。
データは行がタブ区切り、列は改行区切り。 例えばこんな感じ。
田中さん 11m
高橋さん 21m
谷さん 55m
これがこうなる。
<table>
<tr>
<td>田中さん</td>
<td>11m</td>
</tr>
<tr>
<td>高橋さん</td>
<td>21m</td>
</tr>
<tr>
<td>谷さん</td>
<td>55m</td>
</tr>
</table>
とりあえずこれでいろんなタグで囲めるようになった。 しかし本当に便利なのは、リンクの<a>タグなのだ。 デフォルトの「ブログパレット」では、Safariで開いているサイトにリンクするaタグを作ることができるが、 これを他のブラウザでも使えたら。あるいはクリップボードのデータからaタグが作れたら。 これが便利なんですよー。
ということで次回はこれを。(また終わらなかった・・・)